ONO
What is ONO
ONO is a match-making platform for entrepreneurs and businesses. ONO's matching engine automatically finds people whose capabilities, purpose, and commitment levels match your needs.
It's intuitive, accurate, and instant. You'll never search again.
The user research and usability test were a group project in my college; you can check my case study for Huddle.

Dashboard

User Profile

Chat System

Groups

Match Sorting
Check out the ONO prototype by clicking the icons below.
ONO Mobile
ONO Desktop
Download the ONO mobile prototype guidebook I wrote .
Join ONO at: https://learn.ono.community/
Huddle is the research and
user-testing part of ONO
Highlights
-
In the Chat system, on the center top of the screen, just below the name, is the world clock. The matches are coming worldwide; thus, they live in many different time zones. A built-in world clock could be a convenient function, so the users do not have to go back and forth checking time.
-
There is a translator toggle right to the word clock; toggling it on will translate all chat content into your selected language. Let there be no obstacles to communication.
-
ONO will highlight it in blue when another person sends you a time. Tap on it will open a bubble to show you the time they are talking about in your timezone.

Chat

Translator Toggle

Time Zoon Bubble
-
In ONO, users can turn on editing mode by tapping the pencil icon in the top right to change their profiles. The layout in editing mode is similar to the user profile, so the uses will never get lost.
-
The personal information settings are in the account settings. Tap the little gear icon right to the pencil icon to go to the settings.

User Profile

Profile Editing

Settings

Account Settings
-
ONO has strong group and chat settings.
-
In group or chat settings, users can search chat history. The chat history has four categories "Date," "File," "Link," and "Media." Users can easily find whatever they want in the chat history and jump to its location.

Groups

Group Settings

Chat Settings

Search History
-
There are three categories for matches. They are "Date," "Match," and "Role."
-
In "Date," matches are sorted from latest to earliest and their relevancy. Users can pull the calendar and select other dates or swipe horizontally to go back or forward a day.
-
In "Match," matches are sorted solely by relevancy, disregarding all other factors.
-
In "Role," matches are sorted by their role and relevancy.




My Contribution
As a User Experience Designer, I propose new functions, design user interfaces, and provide design assets for front-end developers.
As a team, we communicate through Slack and assign tasks using Asana.
I refined and recreated the desktop version of ONO on Figma. The employer praised the quality of work and used it for presentations.
After all the experiences and tricks I learned from making the prototype, I designed and created the mobile port of ONO.
Besides regularly checking in with my employer, the mobile port of ONO was designed by me individually, and the new prototype I created was about four times bigger than the first one, with hundreds of frames and countless interaction linkings.
The employer was amazed by my work. He told me that my work has large design company quality, and my skill is not like a graduate student but a seasoned designer with many years of experience.
Besides all that, I also contributed to the QA.
Prototypes
ONO Desktop Prototype

The image above is an overview of my prototype for ONO, I struggled to create visual effects and animations, but after many self-studying and experiments, I was able to create a user-friendly prototype with all the buttons working.

The image above showcases all the interaction links in this prototype, to see the Figma file, please click .
ONO Mobile Prototype

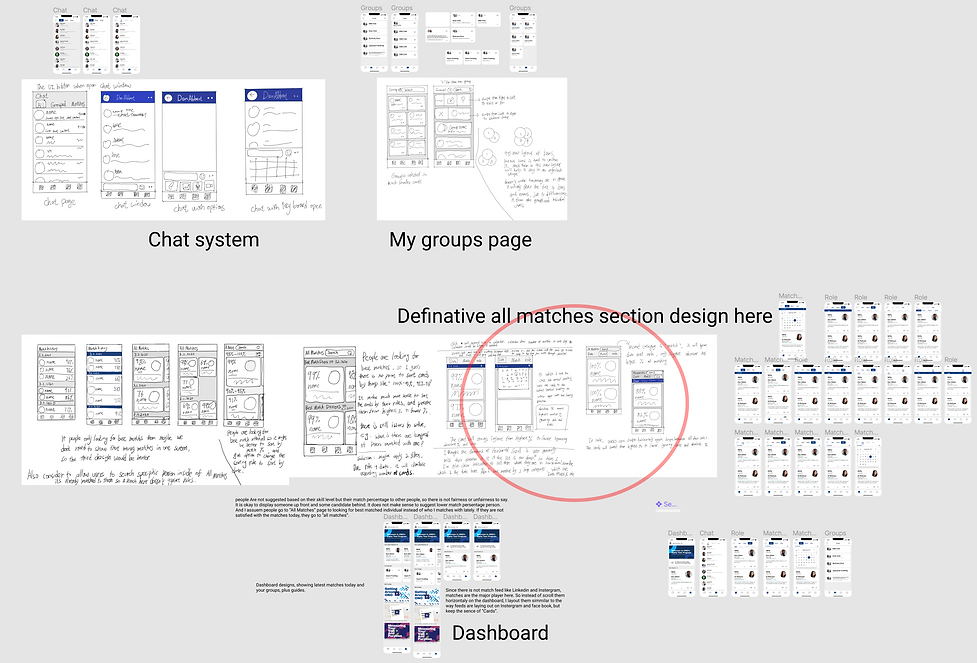
Because I am to design the mobile port of ONO from the ground up, I used hand drawing to visualize my ideas and wrote notes for managing my own thoughts.
I created a few sample prototypes in Figma, with some simple animations based on my sketches, so the employer can have multiple options to choose from.
After that, I presented them to my employer, to see which approach he likes. While discussing, I wrote down more notes to remind me of what I needed to do next.

The image above is an overview of my second prototype. With the experiences I gained from the last prototype, this new prototype is much more in-depth into everything. All the ideas are realized here. I even developed some new tricks in prototyping to overcome the limitations of Figma, and went back to improve the desktop version.

This image showcase all the interactions I linked for ONO mobile. It is much more complex than the last one in order to realize all the new ideas I had. Although it looks messy, it is quite optimized and efficient.
To see this Figma file, click .
Huddle is the research and
user-testing part of ONO


